It's that time of year! Brand new iPhone design means making our designers & engineers completely throw away years of their hard work and start all over again! Just kidding.... kind of.

The Notch is here. The distinctive black space between the 'ears' of the brand new OLED display in the iPhone X houses the Face ID 'TrueDepth' camera system. Apple simply calls it the 'Sensor Housing' in all of their literature. Is it a design flaw or a strategic branding decision? Who knows! Who cares?! All we need to know is how to accommodate it and create the best possible user experience for anyone who uses our apps.
Human Interface Guidelines.
With every major launch, companies like Apple provide developers with their 'HIG'. As expected this time around, the Human Interface Guidelines for the iPhone X are very focused on this new design element. Along with specific details on the design elements suggested by apple are a list of no-no's that may get your app booted from the App Store. Whether you're writing a brand new app or updating your existing software to work with the new hardware, these guidelines are to be followed to provide the user with continuity in experience across all applications. The enforcement of these rules are what make iOS a fluid and easy to use operating system.

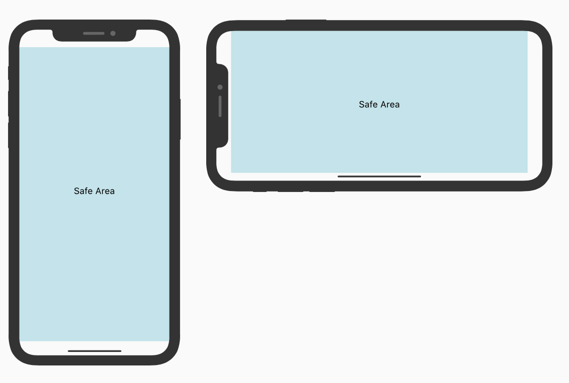
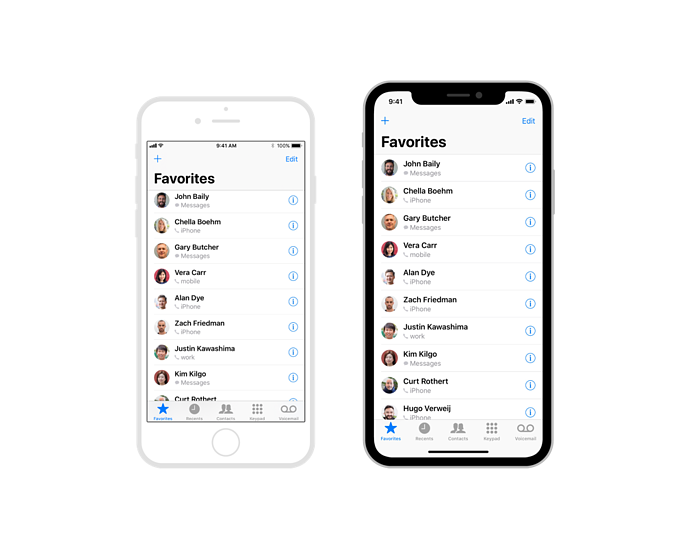
Safe areas are implemented in the new HIG to provide designers with a way to avoid the new on-screen controls. The lack of a 'Home' button leaves the button area open to gestures and the new 'ears' on the display are placeholders for status bar items. For the most part these safe areas can be implemented once and automatially translated to all aspects of your app.

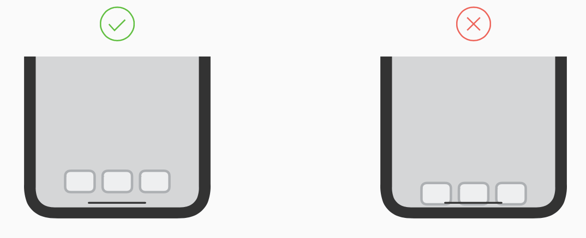
These placeholders are necessary to avoid interference of in-app buttons and the iOS specific gestures that are used to navigate the phone. The black bar at the bottom of the iPhone X is the home indicator. It's visible in every application at all times as a way to return to the home screen.

Resolution, shape and size.
The difficult part of designing for this new device isn't just the accommodation of the 'ears'. For the most part, that implementation built into the SDK and engineers can simply apply the changes universally. The more challenging aspect is scaling your app properly among many devices. The iPhone X is not just a new screen size, it's a new shape entirely.
 Gone are the days of 90º corners - This baby has curves ;)
Gone are the days of 90º corners - This baby has curves ;)
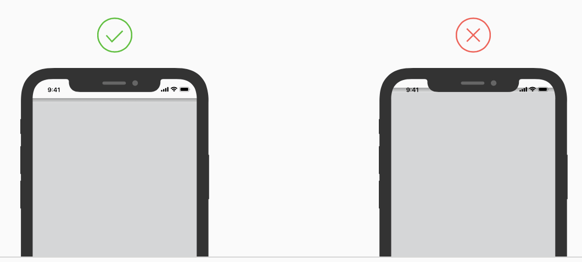
The corners are curved and that presents a whole new design challenge. The curved edges and the notch have completely skewed the dimensions of the status bar by twice the size. What used to be a 22 point status bar is now 44 points and gives the viewer more room to view information that would otherwise fit into the space within the notch. The designers are instructed by Apple to completely ignore the notch and pretend it's not there.
"Don't mask or call special attention to key display features. Don't attempt to hide the device's rounded corners, sensor housing, or indicator for accessing the Home screen by placing black bars at the top and bottom of the screen. Don't use visual adornments like brackets, bezels, shapes, or instructional text to call special attention to these areas either."
Apple's Human Interface Guidelines for iPhone X
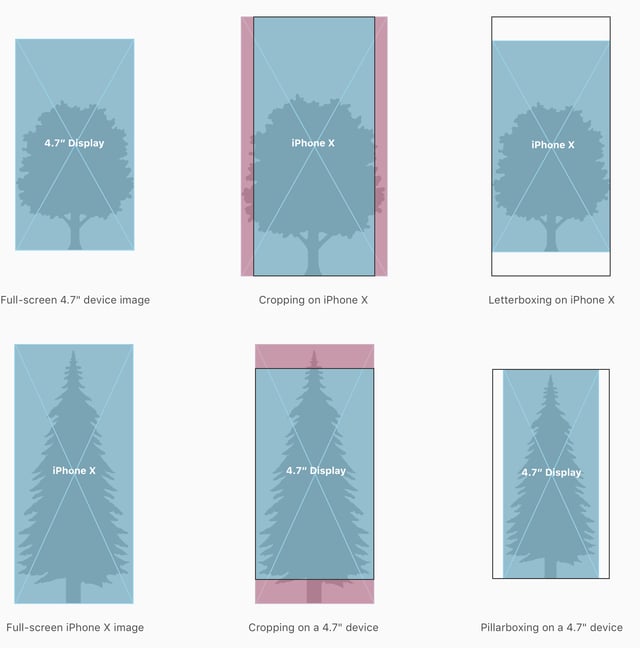
With the new shape of the device comes a new aspect ratio. We've grown used to the 4.7" iPhone 6, 6s and 7 but the X gives us a whole new perspective on things. Designers are provided with the tools in Xcode to scale apps and content according to device.
 Allowing the screen to show more in full screen allows the user a more immersive experience, however the notch obscuring a small part of the full-screen image is an annoyance... oh wait we're supposed to ignore it. I mean... uh. Yeah it looks great!! Nothing to see here.
Allowing the screen to show more in full screen allows the user a more immersive experience, however the notch obscuring a small part of the full-screen image is an annoyance... oh wait we're supposed to ignore it. I mean... uh. Yeah it looks great!! Nothing to see here.

Now What?
Updating your app to match the newest spec sheet isn't some grandiose overhaul in design and engineering. It's a lot of incremental baby steps that you knock out one-by-one. Manufacturers like Apple and Samsung are gracious enough to give us developers the tools needed to pound out updates faster than you can say "notch" but it definitely takes some effort. As long as you follow the HIG and update your Xcode... before you know it, you have a fully functional, up to date and modern re-design of your app.
This is what we love to do and this is what keeps AndPlus constantly on the bleeding edge of technology. We don't view re-designs as a tedious task, we view it as a step into the future. Interface is just as important as the engineering that lies beneath it and we marvel at the opportunity to leap ahead and bring our customers with us.