Information technology is one of those occupations no one notices until something goes wrong. Few users send appreciative notes to IT managers because the team is doing a great job of keeping the network running. Let the network go down for five minutes and then duck as the nastygrams are fired off.
Information technology is one of those occupations no one notices until something goes wrong. Few users send appreciative notes to IT managers because the team is doing a great job of keeping the network running. Let the network go down for five minutes and then duck as the nastygrams are fired off.
Actually, the goal of everyone who works in IT—network people, server people, system administrators, database people, and software developers—is to be invisible. It’s not a profession for people who aspire to fame. If you’re a famous IT person, it often means you’re really bad at what you do, and everyone hates you.
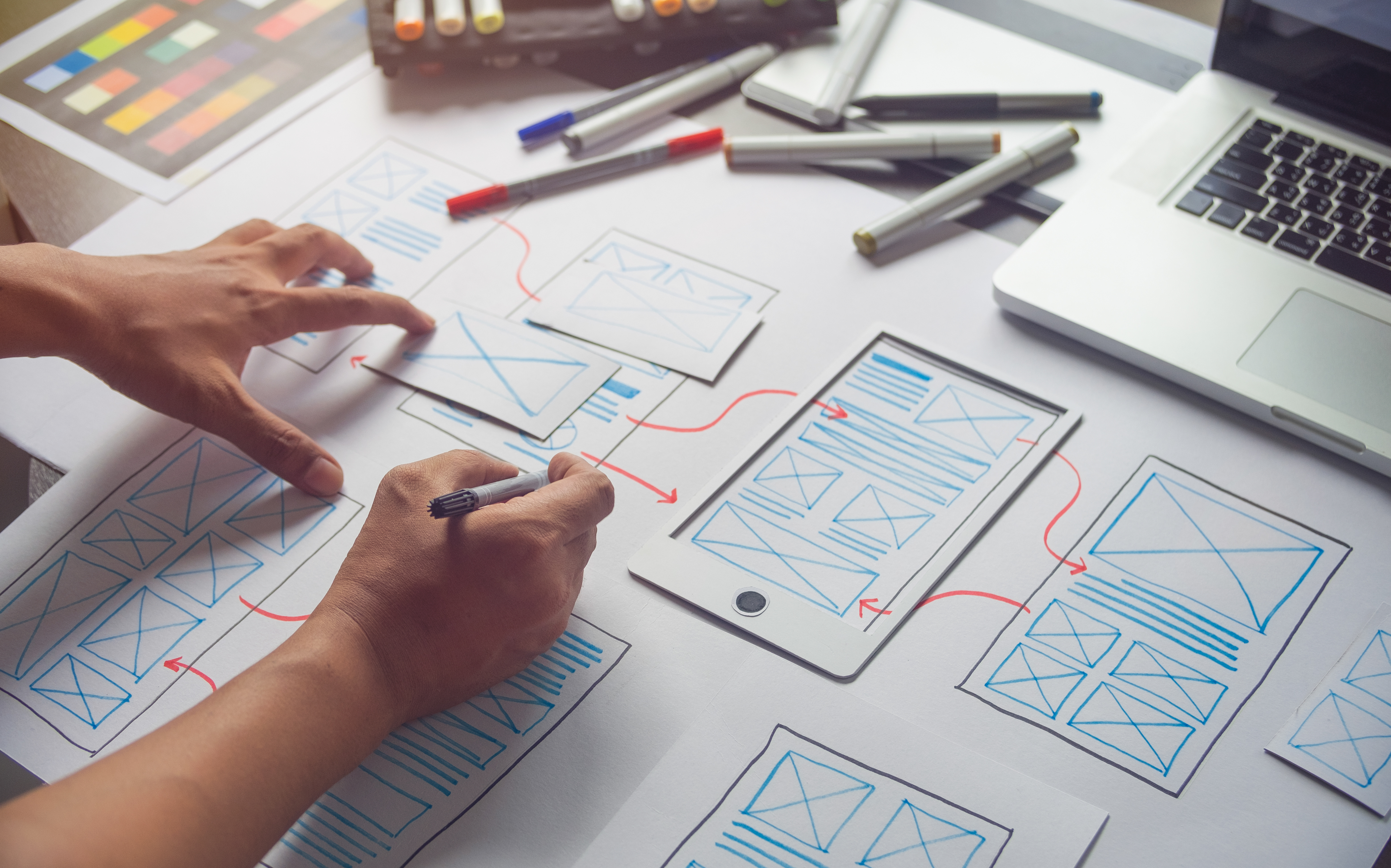
Invisibility should be the goal of user experience (UX) design, too. Any device (telephone, mobile app, power tool, automobile, blender, building, or anything electronic people interact with) should be so intuitive and easy to use that users don’t have to think about it. Only bad UX should be noticed.
Today we’ll examine just that: Bad UX. So many products and systems that were great ideas have failed miserably because of bad UX design.
Here are 4 examples of how to sabotage your own great product idea:
1. Juicero
Imagine a device that takes pre-packaged, concentrated flavorings and processes them into delicious, nutritious beverages. K-cups? Close, but not quite: The Juicero Press was essentially a K-cup machine for fruit and vegetable juices. Except it didn’t turn out that way.
The idea behind the Juicero Press was similar to Keurig K-cups, but with a twist. Instead of placing the desired juice packet in the machine and pushing a button, the user had to download a mobile phone app to operate the machine using wifi (and only wifi).
Unlike K-cups, which are distributed by multiple manufacturers, the Juicero juice packets were available only from…Juicero. And the machine cost $700 (!).
Needless to say, Juicero flopped.
This is a classic case of a team with great ideas trying to cram all those ideas into a single device, without considering cost control or what people really want out of a juice machine: Juice. Making things unnecessarily complicated just because you can is a formula for failure.
2. Animations
“Animations” is not a specific product. It’s a design element often used just for the sake of using it. It’s too easy to pick on Microsoft, but we’ll do it anyway.
Recent Microsoft Windows and Office products have introduced lots of animations. Windows and dialog boxes that “fly out” and “fly back.” Excel formula cells that “flip up” new values when one of the inputs changes. And so on.
It’s all very nice, but why? What was wrong with simply changing “12” to “19” in an Excel cell?
Here’s a Microsoft animation that clearly wasn’t tested:
In Word, you can use the “Track Changes” feature to indicate changes that made to the document, when they were made, and by whom. Depending on your view, these changes are indicated (“redlined”) on the text itself or listed in a navigation pane on the left side of the window.
The list in the navigation pane doesn’t sync with the document view until you make a change or insert a comment. And when it does sync, it doesn’t jump to the right place. It scrolls using a nice smooth animation. Cool, right?
Maybe cool for a two-page document with a handful of changes. In a 200-page document with hundreds of changes, you can end up waiting for a minute or longer for the navigation pane to scroll from wherever it was to wherever you are in the document. If you’re entering a comment, you have to wait for the scrolling to stop before you can begin writing it.
This is just a guess, but it seems likely if this feature was tested at all, it wasn’t tested with power users, who need tools that don’t get in the way more than they need fancy animations. (And, surprise! You can’t turn this animation off.)
3. Google’s Auto-Rearranging Content-Type Tabs
Do a Google search for something, and you get a convenient set of tabs for different content types, such as videos, shopping sites, or maps.
Now do a Google search for something else. What do you get? A convenient list of tabs for different content types, but the tabs have changed in design and location. Maps might be replaced with images, or videos might be in a different spot.
This might be considered a good idea; the search engine attempts to rank the categories by relevance and put the most relevant ones closest to the left. (The leftmost spot is always occupied by “All.”)
The trouble is this violates one of the most important tenets of good UX: consistency. People form models in their heads about where things are in an interface. They get tripped up when things move around without warning.
Remember tabbed dialog boxes in older versions of Windows? Sometimes there would be multiple rows of tabs; three, four, or more. (Some applications went way too far with this “feature.”)
When you clicked on a tab, that row of tabs would move to the front, so the tab next to the one you just clicked was no longer next to where you clicked. It relocated to a different place. This made it hard to find what you were looking for, especially when there were many rows of tabs.
4. Drop-Down Lists
Drop-down lists have been a staple of GUIs (graphical user interfaces) since the first, crude, text-based menus appeared in the early 1980s. Their popularity endures because they are simple to understand and easy to use.
Have you ever had to use one that had more than a handful of items? If you’ve had to use a scroll bar to find the item you’re looking for, the list becomes hard to navigate. This isn’t a revelation; this criticism of drop-down lists has been known for years; almost since they were introduced. You still see them, all the time.
Have you recently had to supply an address when creating a website account? If the site asks for your country of residence, chances are good you had to scroll through a long drop-down list to find yours. (This is a nightmare on mobile.)
There are better ways that don’t require much imagination or even any code. Cascading menus (Continent > Country) or filter-as-you-type widgets are easier.
When you see a long drop-down list, it’s because someone was too lazy to do it right.
What Makes UX So Hard?
Good UX isn’t difficult. The basic principles of UI design are not new and haven’t changed over the years. And it doesn’t take much user testing to discover problems.
What’s hard is keeping UX top of mind during the product design process. It’s easy to lose sight of the value of the end user’s experience when you’re in a fertile feature brainstorming session or are trying to establish or maintain a reputation for edgy design.
That’s why it’s so important for any product development team to have a dedicated resource with expertise in UX. Someone who isn’t enamored with pet features or unconventional visual design. Someone who isn’t pulling double-duty as a developer or systems architect. Someone who remembers it’s the customers, not the product team, who need to be happy with the product in order for it to succeed.